Recordent
Front end redesign.

Overview
Background Information
Recordent is a website that allows companies to collect dues from customers that may be late, long overdue or defaulted. Recordent was started by global technology entrepreneurs to address problems faced by them to efficiently operate their organizations. The website offers multiple features such as submitting customer dues, credit or loan checking by payment history of customers and recovering payments that were not made previously. Recordent’s goal is to enable trust and accountability for businesses that offer a service, credit, or loan directly to their customers.
Problem
Recordent contacted us because they needed their website to be redesigned and re configured so that it could look more professional. With that in mind we went to work coming up with brainstorms and wire frames so that we could create a website we would be proud of.
Users and Audience
The audience is pretty hard to determine because Recordent has a very specific purpose so really the audience is anyone who has a business and needs what Recordent offers.
Our Role
The purpose of this project was to figure out ways to reconfigure and redesign the front end of the site. This included redesigning pages such as the home screen, about us , contact info and few other pages so the theme remained consistent throughout the website.
The tasks that were conducted are as follows:
Review websites and information that was given by Recordent.
Begin to think about ideas and brainstorms for the new site redesign.
Create an email that lays out what we will be doing.
Start making sketches for our initial designs.
Create low fidelity wireframes based on sketches.
Incorporate the feedback we receive from the low fidelity designs and see if we need to change anything.
Create the final designs for the site.
Review the final designs and make sure everything is correct.
Scope
The deadline for the project was 2 weeks. We did not need a huge amount of time because we only redesigned a few pages not the entire website.

The Design Process
Reviewing Documents
Recordent sent us all of the information and documents that they had such as wire frames, style guides and anything else that we could use in recreating the design for the site. After we received everything I also asked them if they had any ideas for what they would want to include and nothing was really brought up so we were free to make what we please.
Creating an Outline
We sent an email to Recordent outlining exactly what we would do and how long it would take to complete these tasks. After our guide was sent out Recordent responded and gave us the go ahead so now it was time to start.
Concept Sketches
These are sketches for all of the pages that needed to be redesigned. They are also very rough and the first ideas that we came up with so you can see how the website changes throughout the whole process.
Low Fidelity Wire Frames
After the general layout is established through sketching we can move over to making low fidelity wire frames. While these wire frames are still rough they show the design digitally.
Changes
We consulted with Recordent once the initial wire frames were done and they liked them. So now we could move on to creating the final designs for each of the pages.
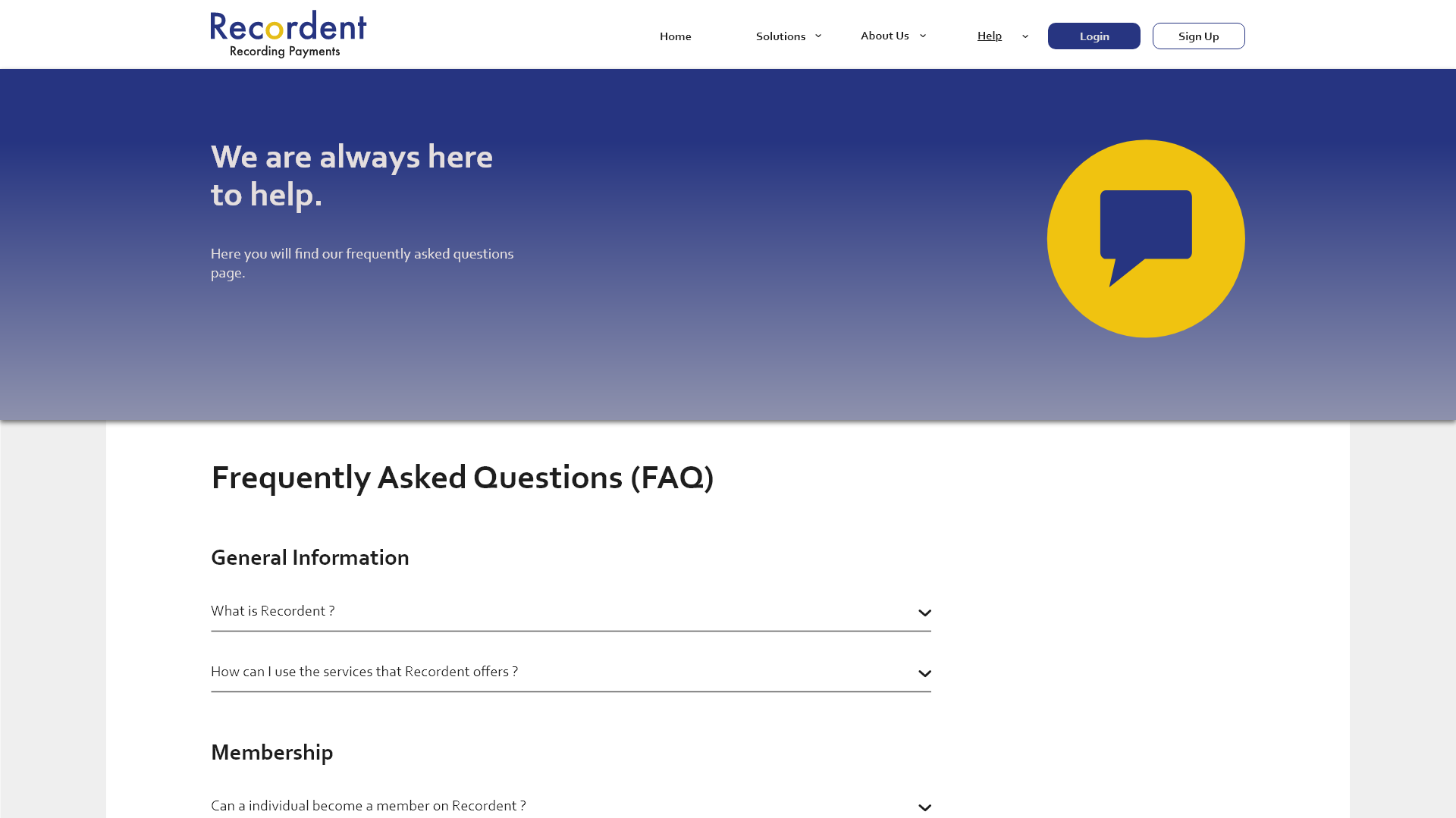
Final Design
Down below you will see the final designs that we came up with.
Final Check
After the final designs were completed it was time again to check with Recordent and make sure it was exactly what they wanted.
Conclusion
Overall I would say that project was a success. We entirely redesigned the pages of Recordent that needed it the most and we did it on time and efficiently. There were no setbacks and everything went very smoothly.










