SAVR
Cooking tutorial app.

Day One
Problem
The app SAVR is receiving negative feedback on recipes that take lots of steps and require some complicated techniques. Users felt the instructions were unclear and the result ended up disappointing them if they got confused or could not follow the steps. The areas with the most problems were :
Timing
Meal preparation
Order of steps
Learning new techniques
Feedback about actually making the meal
Constraints
1.) Recipes are in text form on the app.
2.) Solutions should be designed for mobile because that is where the main user platform is.
3.) We need to focus on creating a better experience for users that try to make complex recipes.
Research
After conducting research and using the information that SAVR provided these were the main pieces of information that we found:
Users do not know what kitchenware / utensils they need for each recipe.
Users are annoyed that they constantly need to wash their hands so they can refer back to their phone if they get confused about a recipe.
Users can see the finished dish, but they can’t see what the dish looks like halfway through or if something is supposed to look the way that it does. This leads to confusion and the user needs to refer back to their phone once again.
Steps for certain recipes that can be difficult are sprung onto people that may not be able to do them. So it's important that the recipe says whether it involves advanced techniques.
It's important for a recipe to show all the steps so the user can decide if it is too hard for them to follow or not.
Making small mistakes such as timing can throw off the recipe.
People like to see all the steps so that when they are waiting they can spend that time preparing something else.
A recipe needs to show all of the utensils so that the user does not need to wash a pot or pan a few times.
Timing everything together is important so that you do not have to reheat a dish when you just made it.
People know the basic definitions for cooking terms but for more complex cooking terminology they could get confused if they don’t know these words.
Interview Notes
SAVR provided us with interviews pre recorded so we went through them and took notes that could help us when redesigning the app. These were the most important notes that stood out:
Cooks 3 to 4 times a week.
Prefers something simple to cook.
Likes trying new recipes.
Says that trying new recipes helps them learn new techniques.
Because this user had a bad experience with cooking a hard dish it discouraged them and made them want to cook easy recipes.
The main reasons why the dish was hard for them was the ingredients were new to them, the steps were unclear, some steps went too fast and some steps were not laid out well.
They described that if the recipe informed them that they could do things before or after to save time that would be great. Such as telling you if you have to marinate meat or if you need to chop things while the meat or vegetables are cooking.
Some harder recipes just made the users level of stress rise.
They said that if the recipe laid out an expectation of what they could prep beforehand that would be great.
Likes when recipes follow how long it actually takes to make them and clearly says that you could save time by doing this or that.
Persona
This person cooks 3 times a week for 1 to 2 people. They enjoy trying new recipes. Following a new recipe for them is a way to improve their cooking skills and techniques. While they do alter recipes it is important for them to make the recipe by the book then alter it as they see fit.
This person gets mad or confused when:
They don't know if they are on the right track.
If the recipe is unclear and does not show what are the next steps to the recipe.
If the dish does not come out as expected this person does not know where the error occurred
Gets annoyed referring back to their phone for instructions
User Map
The user map is made to show how a user could potentially move through an application or product. Down below you will notice how we brainstormed the user will move through the app. This is the ideal route they would take through the application.

Day Two
Lightning Demo
Lightning demos are a quick way to get inspiration for an app or a screen for an application you are trying to make. Here you will notice the reference we found for how to improve the cooking app. We will also explain why we chose to show the pictures we did.
Picture 1
This picture has lots of great information. I especially like the screen on the right because it has information such as cooking time, prep time, how many people it can feed and all of your ingredients.
Picture 2
This picture is fantastic. The screen on the left is great because in our app instead of having things like popular recipes or new recipes. We could include a rating system that has easy, intermediate and experienced ratings so that the user knows how difficult it is to make that dish. The middle screen is also fantastic. The ingredient description is great and has very detailed pictures to show exactly what you need to make the dish. Lastly, the screen on the right has what seems to be an audio direction guide for cooking the dish. This could be something that we use because a few users have expressed negativity towards having the scroll through the recipe. It's also nice that it displays how hot your pots or pans should be when cooking the dish.
Picture 3
This picture is great because the middle screen looks fantastic as reference for the recipe page. Having a big picture along with text to the side of it can be great and in my opinion give people lots more detail on how the recipe should look at any point.
Crazy 8 Sketch
The crazy 8 sketches show the layout of one screen in 8 different orientations. It's important to have variety and come up with multiple ideas. Down below you will see the crazy 8 sketches we came up with.
Story Board Concept Sketch
In the picture below you can see that the middle sketch is the one from our crazy 8 brainstorm and the 2 on either side are the screens before and after the middle screen.

Day Three
Story Board Full Sketch
The storyboard was fairly easy to construct after we knew the theme and overall layout of the app. I think that the sketches came out exactly as we pictured they would. Overall the app now has more information and more visual aid to help its users cook a recipe of their choice.

Day Four
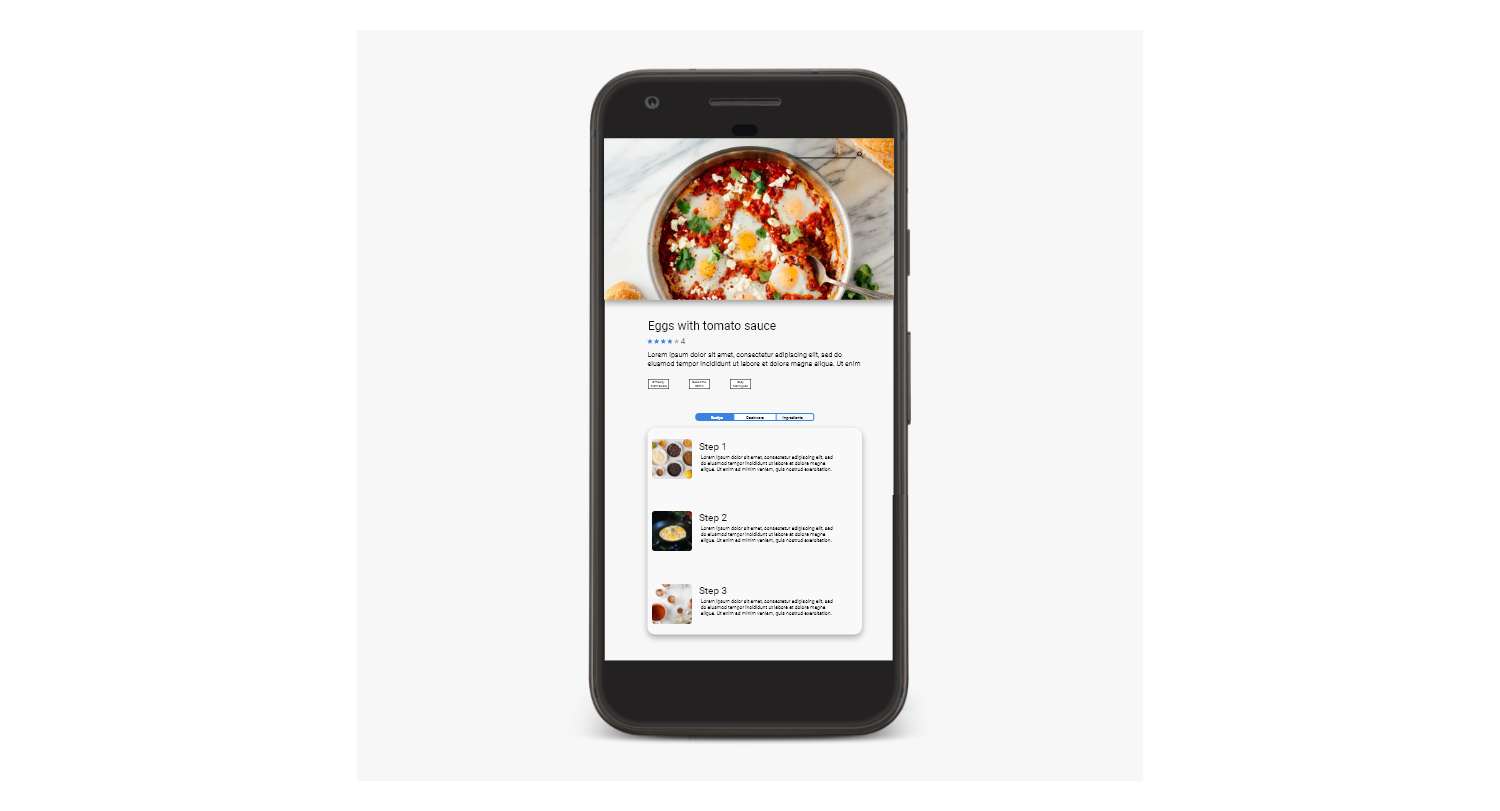
Prototype
Prototyping was a bit confusing but overall I would say that the designs we created are much easier to understand than what was already there. Down below you will see the designs for all of the screens that we redesigned.

Day Five
Testing
For the testing phase we interviewed 5 people who I thought could potentially use the app in the future. These people were simply recruited by asking them what they like to do and if any of them had an interest in cooking I asked if they would like to view an app that we created. If they agreed to this then we showed them the prototype and asked for their opinion.
Overall the interviewing and testing experience went very well. Everyone who said that they would show up did and we did not have to scramble at the last second to find new people. The general impression for the app was pretty positive and people expressed what they liked and did not like.
The findings were very interesting. Each participant stated that the overall app looks good and everything does what it seems like it should. Starting with everything that was good about the app people liked that the color scheme was very minimal. They said that it helps keep you focused on the content that is present and you are not distracted by the colors. Also the clean design really helps with this feeling as well. I asked them about the steps for the recipe and the users said that the steps seem like they would be easy to follow. They enjoyed that the steps included pictures so that you can know exactly what the recipe should look like or if something seems confusing the pictures might be able to help describe something in more detail. Another feature that people really enjoyed was the cookware list that shows you what utensils you need to cook the recipe. I'm not sure if many cooking apps do this but it seemed like most people were surprised that this was there and they really liked it. Now, some potential changes that were listed were to make the text on the step list bigger. It seems like they are too small to read and some people had some trouble with this. The rating system was something that some people said they would use while others said they probably would not use it. Everyone agreed that it was good to have but some people just expressed that they probably would rate a recipe themselves. The last negative piece of info was that the images for the ingredients should portray the ingredients a little bit better. For example the picture of the eggs shows a carton of eggs when the recipe only calls for six. Having only six eggs present but alleviating some confusion. Overall everyone really liked how detailed and clean everything was paired with a nice minimal color scheme. The testing seemed to be very successful.
Conclusion
Overall I think that the design sprint went fairly well. We did the best with what was given to us and I think that the solutions that we came up with can really improve the overall experience for the apps users. Obviously before we implement major changes we would still need to polish and test more but I think that for the time frame we were given this was the best that we could do. While the solutions that we came up with may not fix every single problem, these were the “top priority” problems that we thought needed to be fixed right away. Later down the line the problems that did not have as high of a priority can be addressed. Again overall I think that with what we were given this was the best job that we could have done.













